Meten in CSS
Absolute maten
In CSS kan je maten zoals pica (pc), inches (in), centimeters (cm), millimeters (mm), punten (pt) enzovoort gebruiken. De absolute maten definiëren een exacte grootte, onafhankelijk van andere elementen op de webpagina.
De "veiligste" maten in deze categorie zijn px (pixels) en pt (punten).
Als goede webmaster moet je echter ook nog rekening houden met het feit dat niet alle bezoekers Windows gebruiken. Aangezien er een verschil is tussen weergave op Linux- en Mac-systemen bij het gebruik van punten, kies je best pixels. Op Linux en Mac worden punten immers kleiner weergegeven dan op Windows.
| px | Aantal pixels Voorbeeld height: 20px: |
| mm, cm | Aantal millimeters of centimeters Voorbeeld height: 1cm: |
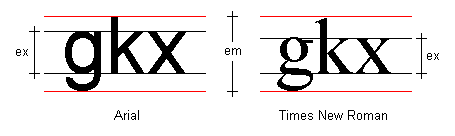
| em | Aantal ems. De em is de hoogte van het huidige lettertype. De maat em is een eenheid die bepaald wordt door de afstand van de hoogste stok tot de laagste staart |
| rem | De CSS3 rem unit bepaalt lettergrootte en andere eigenschappen van een element ten opzichte van het root-element, niet alleen t.o.v. het ouderelement, zoals dat het geval is voor de em-eenheid. Lees meer op There’s more to the CSS rem unit than font sizing, 22/03/2013 en op Robin Rendle, Use `rem` for Global Sizing; Use `em` for Local Sizing, March 12, 2016. |
| ex | ex is de hoogte van de x-height van het huidige lettertype. Voorbeeld height: 1ex: |
| pt, pi | Aantal points of picas. Een point is 1/72 van een inch en een pica is 12 points. Deze termen uit de drukkerswereld kunnen we ook in webpagina's gebruiken Voorbeeld height: 12pt: |

Tegenwoordig hebben veel browsers de mogelijkheid om de tekst te vergroten of te verkleinen. Dit is zeer handig voor slechtzienden. Dit heeft echter geen invloed op tekst waarvan de grootte in pixels of millimeters is opgegeven. Om tekst te laten meegroeien of -krimpen, dient de grootte in punten of een percentage opgegeven te worden. Bijvoorbeeld 150% voor grote tekst of 80% voor kleine tekst.
Relatieve maten
De relatieve maten geven geen exacte grootte weer, maar hun weergave is afhankelijk van andere elementen op de webpagina.
Het procent en em zijn 2 maten in deze categorie. 200% is hierbij twee maal de standaard lettergrootte. 2em staat ook gelijk aan het dubbel van de standaard lettergrootte. Op een website waarbij de standaard lettergrootte 13 pixels is, staat 3em dus gelijk aan 39 pixels.
Meten in percenten
Een web pagina heeft een vaste hiërarchie. Elementen op een pagina hebben in deze hiërarchie allemaal hun vaste plaats. Die plaats hangt af van de plaats waar jij ze in de html hebt geplaatst.
Als je meet in percenten drukken die percenten altijd een percent uit t.o.v. het directe ouderelement of het element dat er in de hiërarchie net boven staat.
Als je bijvoorbeeld de breedte en de hoogte van een element in percenten opgeeft moet je ervoor zorgen dat de breedte en de hoogte van het ouderelement ook in percenten is uitgedrukt.
Je begint dus best met de breedte en hoogte van het eerste en tweede element in de hiërarchie in percenten uit te drukken. Het moederelement is html, gevolgd door body en dat is altijd zo.
html {
height: 100%;
width: 100%
}
body {
height: 100%;
width: 100%
}
Meten met em
De em is een maateenheid die in de typografie wordt gebruikt en is gebaseerd op de breedte van een hoofdletter M in een lettertype op een bepaald punt grootte.
De standaard corpsgrootte is 16px. De afspraak is dat 1em gelijk is aan die standaard corpsgrootte. Je kan die eventueel zelf instellen voor elk HTML element.
Dus 1em is gelijk aan de waarde van de font-size eigenschap van het element waarop het toegepast wordt.
Als je de volgende CSS hebt:
body {
font-size: 20px;
}
Dit betekent dat 1em voor dat element en al zijn kinderen gelijk is aan 20px.
div {
font-size: 2em;
width: 4em;
height: 4em;
}
Voor deze div is de corpsgrootte gelijk aan 2 x 20px of 40px, de breedte en de hoogte aan 4 x 20px of 80px.
Het World Wide Web Consortium ( W3C ) beveelt het gebruik van ems voor corpsgrootten als een best practice vanwege hun schaalbaarheid.
Viewport eenheden
Miriam Suzanne, Fun with Viewport Units, June 5, 2017